您還未登錄,登入後可獲得更好的體驗
 Highcharts Dashboards Web 儀錶板資料圖表庫套件
Highcharts Dashboards Web 儀錶板資料圖表庫套件

活動規則
1、活動時間:{{ info.groupon.start_at }} ~ {{ info.groupon.end_at }}。
1、活動時間:售完即止。
2、拼團有效期:{{ info.groupon.expire_days * 24 }}小時。
3、拼團人數:{{ info.groupon.need_count }}人。
拼團須知
1、拼團流程:加入/發起團購並成功支付-在有效期內拼團人數滿足活動要求人數-拼團成功!
2、如果不能在有效期間滿足活動人數則拼團失敗,已支付的金額會原路退回。
3、拼團要求人數和活動時間在不同商品的中可能會不一樣,請注意看活動規則。
附加產品
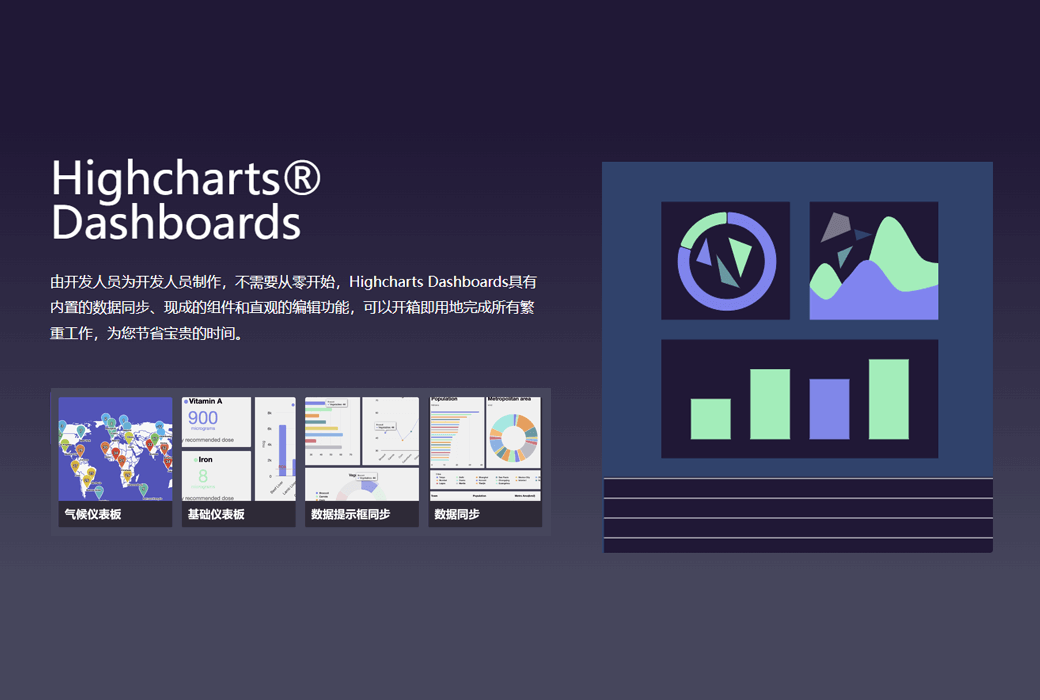
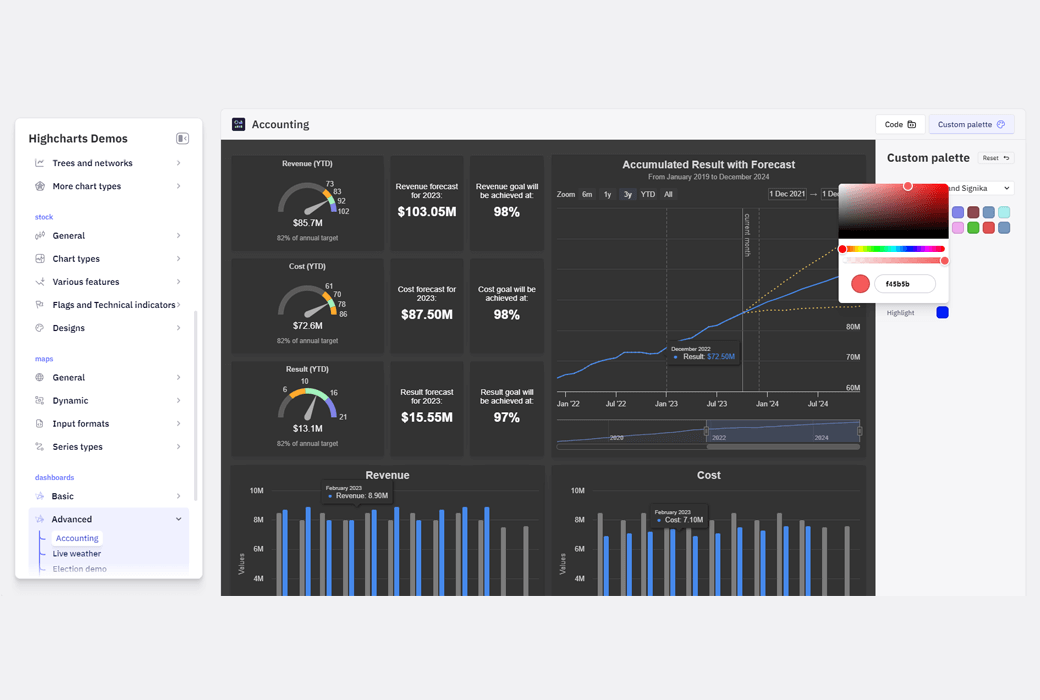
Highcharts Dashboards
Highcharts Dashboards是一款Web集成資料同步、預製組件和完全可定制選項的儀錶板開發庫,旨在簡化儀錶板項目的開發工作,節省時間。 它與所有Highcharts圖表庫和大多數主要框架相容,提供靈活的框架、預構建組件、內寘資料同步和響應式佈局,支持用戶自定義和自託管,確保資料安全。
Highcharts Dashboards特點
- 與Highcharts集成
Highcharts儀錶板與所有Highcharts數據視覺化庫無縫集成。 利用組件內的所有Highcharts圖表方法和工具來增强儀錶板。
- 節省時間的框架
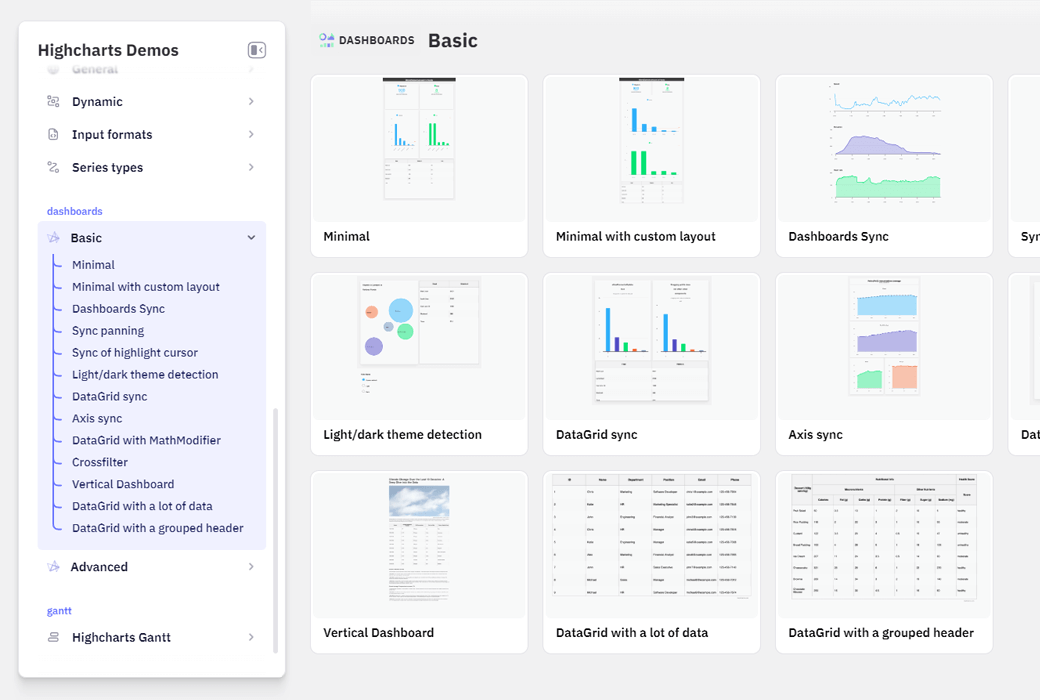
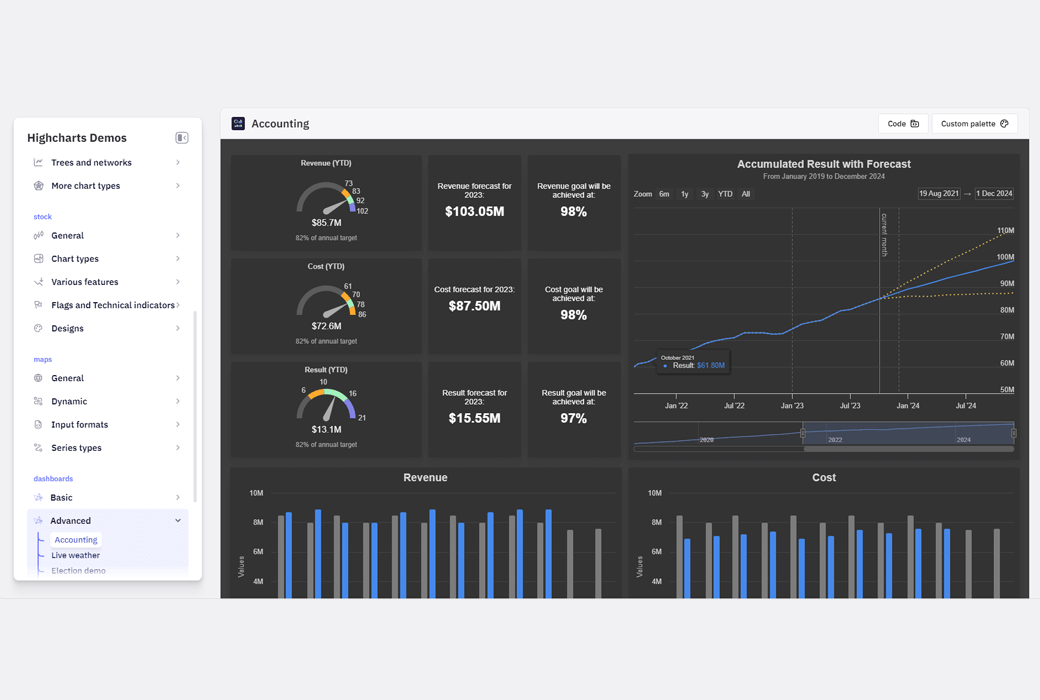
不需要浪費時間從頭開始編碼。 Highcharts Dashboards開箱即用地完成所有繁重的工作。 使用我們的框架在幾分鐘內輕鬆設定一個功能强大、響應迅速、可訪問的儀錶板。 查看我們的演示和設定檔案。
- 預構建組件
Highcharts Dashboards包括預構建的圖表、KPI和數據網格組件,所有這些組件都可以通過所有Highcharts圖表庫使用的相同JavaScript選項結構輕鬆配寘。 不熟悉Highcharts? 我們直觀的API和打字稿定義可縮短學習曲線。
- 內寘資料同步
利用我們的儀錶板數據層來加載、處理和構建您的數據。 對數據所做的任何更改都會在儀錶板組件之間自動同步,無需額外工作。
- 響應式開箱即用
Highcharts Dashboards開箱即用,針對各種設備和螢幕尺寸的顯示進行了優化。 我們的儀錶板佈局引擎基於Flexbox可確保當儀錶板容器調整大小時,組件佈局在所有瀏覽器上動態地調整。
- 完全可定制
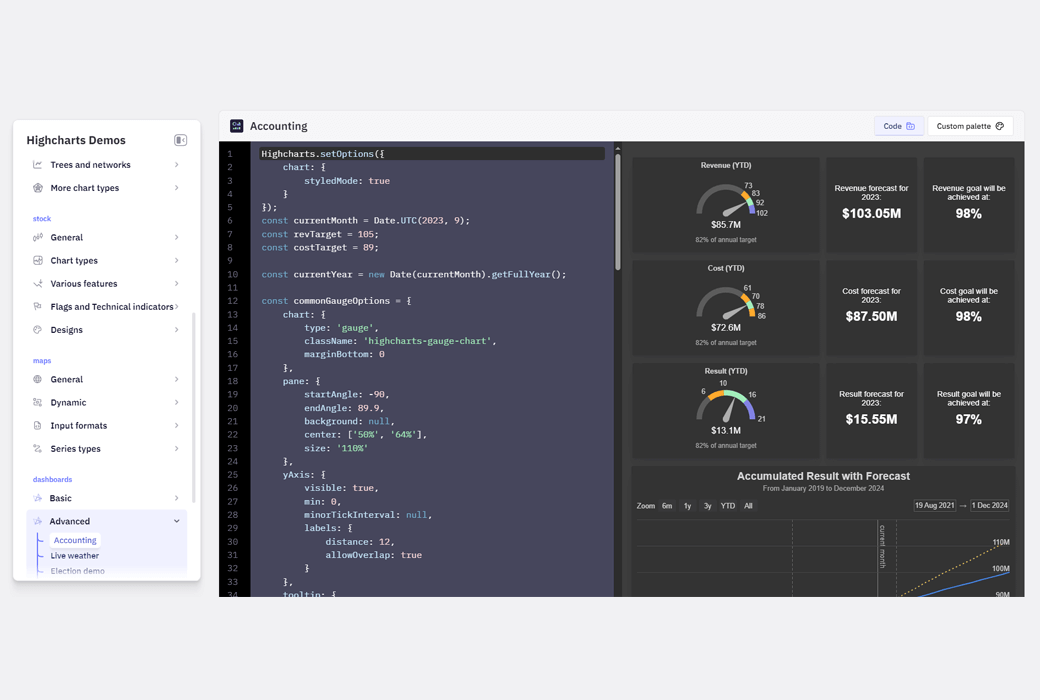
創建自定義佈局,添加自定義HTML和媒體組件。 甚至使用不同的圖表庫(如果必須的話)這一切都取決於您。 我們簡單的配置選項和變數驅動的CSS使自定義變得快速而簡單。 沒有專有編輯器或駭客,您控制程式碼。
- 安全的選擇
使用Highcharts Dashboards,您的數據屬於您。 與异地託管數據的低程式碼或無程式碼儀錶板不同,Highcharts Dashboards是一種完全自託管的解決方案,對數據的完整性或隱私性構成零風險。
- 直觀的編輯
在沒有程式碼編輯器的情况下調整儀錶板元素。 通過拖放重新排列組件,直觀地調整行寬和組件的尺寸。
Highcharts特點
- 與您的科技棧配合使用
我們所有的圖表庫都可以與任何後端資料庫或服務器堆棧一起使用。 提供任何形式的數據,包括CSV,JSON或實时加載和更新。 Highcharts或我們的社區提供了適用於大多數流行語言(如.Net,PHP,Python,R和Java,以及iOS和Android)以及Angular,Vue和React等框架的包裝。
- TypeScript
因為TypeScript的綜合聲明, Highcharts NPM套裝軟體允許對大多數Highcharts選項和功能進行類型檢查,包括自動完成的程式碼以及支持TypeScript的編輯器(如Visual Studio Code)的集成檔案。
- 選項是可選的
在大多數情况下,圖表的外觀和行為完全符合您的需要,無需修改。 一個簡單的選項結構允許進行深度自定義,並且可以通過JavaScript或CSS進行樣式設定。 Highcharts還可以擴展和插入,以供尋求高級動畫和功能的專家使用。 在我們的社區部分中查看一些高級自定義,並在我們的擴展目錄中查看挿件。
- 及時響應
智慧響應能力不僅可以根據其容器的尺寸調整圖表,還可以自動調整圖表,將非圖形元素(如標籤、圖例和標題)置於最佳位置。
- 支持多點觸摸
多點觸摸手勢支持可在移動和觸控式螢幕上提供原生體驗。 觸摸手勢包括單次觸摸拖動數據檢查、多點觸控縮放等。
- 附注
通過注釋,開發人員可以通過在畫布上的任意位置繪製或將其連結到特定數據點的簡單形狀和文字來描述圖表或數據點。 或者,注釋模塊包括一個API,用於構建使用者介面,例如按鈕、工具列和對話方塊,使最終用戶可以將自己的注釋放置在圖表上。 注釋的位置和可見性在運行時智慧地響應畫布/荧幕的大小。
- 可訪問性和可聽化
Highcharts為殘障人士提供了一個可訪問的互動式圖表解決方案。 每個Highcharts許可證都包括我們的輔助功能模組和靈活的可聽化API。 輔助功能模組允許您創建盡可能易於訪問的圖表,而可聽化API幫助您通過多種方式,將數據帶到有聲的世界。 訪問我們的協助工具門戶瞭解更多資訊。
- 瀏覽器中的資料處理
使用Highcharts,可以在用戶端中對源數據進行後期處理,以改善用戶體驗。 一個出色的資料處理功能是能够對數據進行排序,無論資料來源是否已排序。
- 大數據就緒
當您需要在瀏覽器中渲染成千上萬的數據時,我們的WebGL驅動的加速模塊提供了令人難以置信的速度。
- 匯出和列印
啟用匯出模塊後,用戶可以按一下按鈕將圖表匯出為PNG,JPG,PDF或SVG格式,或直接從網頁列印圖表。
- 調試器
Highcharts Debugger通過在圖表上方提供即時警告和錯誤報告來幫助您加快開發速度。 錯誤消息會提供有關如何解决問題的明確說明。
- 可用源
根據需要下載原始程式碼進行編輯。 試用該程式碼不需要許可證。 當您準備好將該軟件用於商業項目時,必須有適當的許可證。 請瀏覽我們的商店以獲取更多資訊。

官方網站: https://highcharts.com.cn/products/dashboards
下載中心: https://highcharts-dashboards.apsgo.cn
備用下載:N/A
發貨時間:人工處理
運行平臺: Web
介面語言:支持英文介面顯示。
更新說明:年度許可證授予您使用在有效訂閱期內發佈的軟件的適用版本的有時限的權利; 永久許可證使您有權在購買時使用許可證聲明中規定的軟件的適用主要版本。
買前試用:購前可免費試用。
如何收貨:購買後,啟動資訊會以郵件的形式發送到下單時的郵箱,同時可在個人中心,我的訂單中查看對應的產品啟動碼。
設備數量:N/A
更換電腦:N/A
啟動引導:待添加。
特殊說明:待添加。
參考資料: https://highcharts.com.cn/shop/

合作洽談
{{ app.qa.openQa.Q.title }}